ناوبری سایت چیست؟
ناوبری وب سایت مجموعهای از اجزای رابط کاربری است که به بازدیدکنندگان اجازه میدهد محتوا و المانهای مهم یک سایت را پیدا کنند. اجزایی مانند متن لینکی که کاربر را به یک صفحه هدایت میکند. این متن یا عبارت ممکن است در منو، فوتر، دکمههای کال تو اکشن و روی تصاویر باشد.
پس میتوانیم منوی ناوبری سایت را فهرستی سازمانیافته از لینکها بدانیم که معمولا از صفحه اصلی به صفحات داخلی داده شدهاند.
منوهای ناوبری بیشتر در فهرست هستند تا بازدیدکنندگان در هر جای سایت بتوانند با کلیک روی آنها به صفحات قبل یا مرتبط دیگر بروند.

من دیدگاه ناتانیل دیویس، تحلیلگر IA درباره ناوبری سایت که در مقاله ای برای UXmatter منتشر شده را دوست دارم و با شما به اشتراک میگذارم.
ناتانیل ناوبری سایت را نوک قله معماری سایت توصیف کرده و عقیده دارد ناوبری سایت که کاربران به صورت لینکدهی با کلمات کلیدی از home page به سایر صفحات یا با نوار جستجو تجربه میکنند بخش کوچکی از معماری و ساختار سایت است.
او میگوید بهترین شکل ناوبری سایت زمانی ایجاد میشود که دارندگان سایت درباره هدفشان از راهاندازی کسب و کار تحقیق کنند و برای رسیدن به هدف برنامهریزی کرده تا بتوانند ساختار بهینهای طراحی کنند و مدیریت سایت و کاربران ممکن شود.
ناوبری سایت سبب میشود کاربران حس کنند محتواها طبقهبندی شده و به یکدیگر متصل هستند تا نیازها و انتظارات آنها را برآورده کنند.
اما هرگز تصور نکنید که ناوبری سایت همه صفحات و نمودارهایی را که برای شناسایی و سازماندهی روابط بین محتوای شما انجام شده است، نشان میدهد.
فقط کافیست بدانید که ناوبری سایت چیست تا کاربرانی را که با هزار خون دل از طریق سئو یا تبلیغات روانه سایت کردید سرگردان نکنید. چراکه بنا به تحقیقات baklinko بیش از ۳۸ درصد کاربران به محض ورود به سراغ لینکهای ناوبری و ساختار سایت میروند و رسم میهمان نوازی نیست که کاربر میهمان جایی بنشیند که دلش نمیخواهد.
عوامل تاثیرگذار بر ناوبری یا مسیریابی سایت
قانون طلایی ناوبری سایت میگوید باید بدانید :
- چه برنامهای برای سایت دارید؟ ( چه میخواهید)
- برنامه بعدی چیست؟ ( برای آینده چه میخواهید)
- قالب سایت دلخواهتان چیست؟ ( چگونه راه بازگشت و گشت را طراحی کنید)
- ساختار سایت چگونه باشد؟ (چطور میخواهید به آن برسید)
پس اول مشخص کنید هدفتان از داشتن سایت چیست؛ اطلاعرسانی، فروش محصول یا انتشار اخبار. در این صورت میتوانید برنامههای مختلفی برای رسیدن به هدف بنویسید. وقتی هدف و برنامهها شفاف شد نوبت به انتخاب قالب میرسد.
هرگز قبل از دو مورد اول به سراغ انتخاب قالب نروید چون ممکن است هزینه و زمانتان را برای قالبی بگذارید که پاسخگوی نیازهای شما نباشد. هدف و روشهای دستیابی به آن در انتخاب قالب مناسب کمک بزرگی میکنند.

۲ اشتباه رایج بین کسانی که بدون هدف و برنامه برای قالب هزینه می کنند:
اول درگیر ظاهر و زیبایی قالبهای بازار میشوند در حالی که ممکن است بسیاری از ویژگیهای بصری آن قالب در کار آنها استفاده نشود و حتی مزاحم باشد
اشتباه دوم را کسانی مرتکب میشوند که میدانند هدف کسب و کارشان چیست اما چون برای رسیدن به آن برنامههای شخصی ندارند و از دیگران کپی میکنند باز قالبی برای طراحی سایت و سئو استفاده میکنند که نیاز کاربران را برطرف نمیکند.
تعیین هدف برای بهبود ناوبری سایت
گفتیم که اول باید هدف تعیین شود سپس برنامه و استراتژی مشخص شود و بعد تعیین کنیم با چه ساختاری میتوان به هدف رسید و کدام قالب برای ساختار انتخاب ما بهتر است.
برای بیان هدف بهتر است تا میتوانید از خودتان سوال بپرسید.
چرا میخواهم سایت داشته باشم؟
- محصولی برای فروش دارم
- با ارائه خدمات میخواهم درآمد داشته باشم ( طراحی سایت/ تولید محتوا برای دیگران)
- بازدید کنندگان زیادی جذب کنم با تبلیغات به درآمد برسم
- دورههای آموزش طراحی کنم و بفروشم
- انجمن پرسش و پاسخ داشته باشم و منبع در حوزه تخصصی باشم.
موضوع اصلی سایت چیست؟
بهتر است تا حد ممکن یک موضوع کوچک و منحصر به فرد انتخاب کنید مثلا به جای نویسندگی موضوع سایت آموزش نویسندگی برای زنان خانهدار باشد.
وقتی کار و بارتان سکه شد میتوانید خدمات و دستهبندیهای بیشتری داشته باشید اما با موضوعات کوچک شروع کنید. با انتخاب موضوع دستتان میآید روی چه قسمتهایی کار کنید.
حالا وقت دستهبندی موضوعات شده است. هر چه در ذهن دارید روی کاغذ بیاورید. باید بتوانید مسیر کاربران در سایت را روی کاغذ ترسیم کنید. اما اگر هدف اصلی سایت مشخص نباشد نمیتوانید اهداف کوچکتر معلوم کنید و برای آنها برنامهریزی کنید.
کاربران با دیدن خانه درهم و برهم اینترنتی صاحبین کسب و کاری که بی هدف هستند هرگز وقت و پول خودشان را خرج آنها نمیکنند چراکه کسی که خودش نمیداند چه میخواهد هرگز نمیتواند به دیگران مسیر درستی نشان دهد.
ساختار سایت چگونه باشد
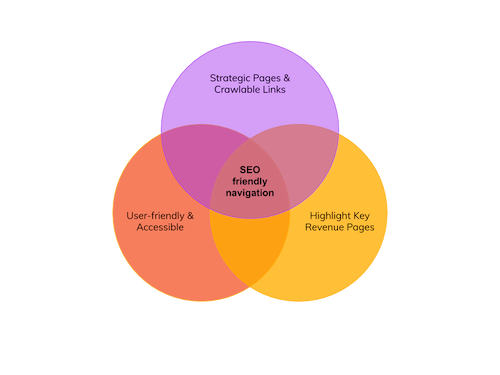
توجه کنید وقتی اهداف و استراتژی تولید محتوای سایت را مینویسید مشخص کنید کلمات و صفحات مهم سایت که میخواهید ایندکس شوند کدامند .

مطمئن شوید که این صفحات تنها چند کلیک با صفحه اصلی فاصله دارند.
به لینکهای داخلی که در انواع ناوبری سایت میدهید توجه کنید و مطمئن شوید که دسترسی به صفحات استراتژیک در همه مسیرها آسان است.
انواع ناوبری سایت چیست؟
- منوی ناوبری افقی
- منوی ناوبری کشویی
- منوی ناوبری همبرگری
- نوار ناوبری عمودی
- ناوبری تلفن همراه
- نقشه سایت
- ناوبری نوار جستجو
الگوهای طراحی ناوبری
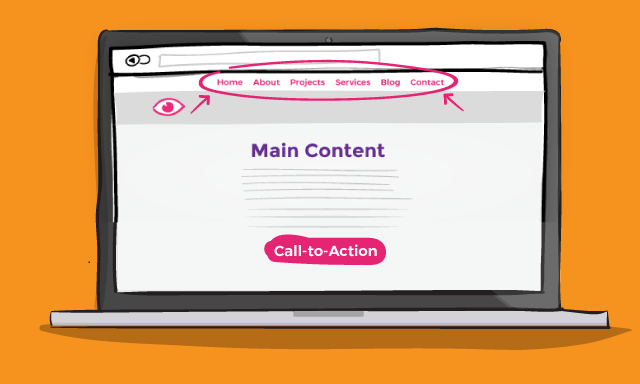
Top Navigation : سادهترین الگوی ناوبری که معمولاً در بالای وب سایت قرار میگیرد.
ناوبری جانبی یا ساید بار : ناوبری جانبی در یک سمت وب سایت و اغلب در سمت چپ قرار دارد. برای وب سایتهایی مناسب است که ساختار سلسله مراتبی و محتوای گسترده دارند.
منوی همبرگری : یک نماد سه خطی است که با کلیک روی آن منو باز میشود. معمولاً برای منو موبایل به کار میرود.
مگا منو : یک منوی کشویی که سطوح مختلف پیمایش یا طیف وسیعی از صفحات یا دستهها را نمایش میدهد.
بردکرامب : Breadcrumbs مکان فعلی کاربر را در سلسله مراتب وب سایت نمایش میدهد. معمولاً در بالای صفحه نمایش داده میشود . بردکرامب به کاربران اجازه میدهد که در صورت نیاز به راحتی به عقب برگردند یا مستقیماً به صفحات سطح بالاتر حرکت کنند.
فوتر : لینکهایی که در پایین صفحه وب و در قسمت پاورقی قرار میگیرند. شامل اطلاعات تماس، سیاست حفظ حریم خصوصی یا خدمات میشود.
در ناوبری که از دکمههای کال تواکشن یا از طریق کلیک در فهرست شروع میشوند به طراحی کاربری توجه کنید. بررسی کنید دکمهها کجا قرار داده شوند تا بیشتر در چشم باشند و چه عباراتی توجه کاربران را بیشتر جلب میکند.

اندی کرستودینا، استراتژیست وب در مقاله ای برای وبلاگ نیل پاتل میگوید: «مهمترین موارد خود را در ابتدای مسیریابی و کم اهمیتترین موارد را در وسط قرار دهید. “تماس” باید آخرین مورد در منو باشد. مثلا سمت چپ منوی ناوبری افقی، جایی که اکثر سایتها گزینه «تماس با ما» یا «ارتباط با ما» را قرار میدهند.»
چطور ناوبری سایت بهینه داشته باشیم؟
یکی از مهمترین قسمتهای سایت که کاربران برای مسیریابی به آن امید دارند، فهرست یا منوی سایت شماست.
منوها دستهبندی موضوعی سایت را نشان میدهند و با لینکی که به صفحات مرتبط دارند کاربر را سریع به مقصد درست هدایت میکنند.
راهکارهای عملی :کلمات کلیدی را در عنوان منو بگذارید
اگر موضوع سایت را مشخص نکرده باشیم در همین گام اول گرفتار میشوید چون انتخاب کلمه کلیدی اصلی یعنی همان کلمهای که مضمون همه محتواها حول آن میچرخد.
البته قرار نیست کلمات کلیدی در تمام منوها باشند.
برای بهینهسازی ناوبری سایت ۳-۴ دسته در منو بگذارید. علاوه بر تعداد به طولانی نبودن عبارت نیز توجه کنید.
دسته بندیهایی که در فهرست قرار میدهید قرار است با لینک به صفحات مرتبط کاربر را هدایت کنند. بنابراین با گزینههای زیاد در فهرست ۲ چالش دارید:
- شلوغی شدن فهرست و زیبا نبودن به خصوص در موبایل
- کاهش اعتبار صفحه اصلی: لینک به خارج از هر صفحهای به معنی انتقال قسمتی از اعتبار آن صفحه به صفحه مقصد است.
نتیجه این ۲ چالش کاهش رتبه سایت است زیرا :
- تجربه کاربری ناخوشایندی درست کردیم و کاربر گیج شده و نمای زشتی در مقابلش قرار دادیم.
- ارزش و قدرت صفحه اصلی کم شده است. اگر صفحه اصلی با کلمه کلیدی اصلی تارگت و سئو شده باشد، با لینک زیاد از صفحه اصلی به سایر صفحات در رقابت سئو کم میآورد.

زیر منوها در ناوبری سایت چقدر موثرند؟
با اینکه اصرار داریم تعداد موارد فهرست کم باشد اما در سایتهای فروشگاهی و حتی بعضی سایتهای آموزشی تعداد خدمات و محصولات زیاد است. در این صورت زیر منوها یا همان زیرشاخههای هر موضوع کمک میکنند تا کاربر مسیر درستتری برود. اگر گزینههای زیادی برای منو دارید میتوانید همه را در منو نگذارید و بخشی را در زیردستهها بگذارید. چنانچه تعداد زیر دستهها هم زیاد است مگامنو میتواند برای سایت شما بهتر باشد.
در همه نکات از کوچک تا بزرگ از ناوبری و نصب ssl تا رعایت خرید اصولی بک لینک باید همزمان متوجه قواعد گوگل و تجربه کاربر باشیم.
منوی ریسپانسیو و ناوبری سایت
حالا که بیش از ۷۵ درصد کاربران با موبایل در اینترنت جستجو میکنند حتما باید منوی سایت برای نمایش در موبایل بهینه یعنی ریسپانسیو باشد.
تاثیر لوگو در ناوبری سایت
پیشفرض ذهنی افراد این است که برای بازگشت به صفحه اصلی کافیست روی تصویر لوگو بزنند.
پس لوگو باید به صفحه اصلی لینک باشد تا این اتفاق بیوفتد.
کلمات کلیدی در فوتر به ناوبری سایت کمک میکند؟
فوتر شبیه هدر سایت در همه صفحات تکرار میشود. به همین دلیل کسب و کارهایی که هدف و برنامه دقیق و کلمات کلیدی شفافی دارند میتوانند کلمات کلیدی اصلی را در فوتر گذاشته و به سایر صفحات لینک دهند. البته این روش کمتر استفاده می شود.
ولی بیشتر سایتها راههای تماس، قوانین سایت، روش خرید و مجوزها را در فوتر قرار میدهند و از این طریق اعتماد کاربر را جلب میکنند و ممکن است مقالات پربازدید یا جدید هم در این قسمت نمایش داده شود.
چیدمان فوتر نیز مانند هدر سایت باید متناسب با اهداف و برنامههای هر کسب و کار باشد.
در الگوریتمهای گوگل هم تمام قواعد برای هدایت کاربران در مسیر درست و جلب رضایت و اعتماد آنها ایجاد شدند.
چرا باید از ناوبری سایت استفاده کنیم؟
مجموع مطالبی که از ابتدا تا پایان مقاله گفتم قرار است کمک کنند تا به نتایج زیر برسیم:
- بهینه کردن تجربه کاربری
- افزایش نرخ کلیک
- بالا بردن نرخ تبدیل
- کسب رتبه بالاتر در سئو با افزایش مدت حضور کاربر و جلب رضایتش