متا تگها تگهای نامرئی هستند که دادههای مربوط به صفحه شما را در اختیار موتورهای جستجو و بازدیدکنندگان وب سایت قرار میدهند. تگهای زیادی در زبان html استفاده میشود تا باتهای گوگل به راحتی موضوع و ساختار محتوایی و کارکرد آن را بفهمند. اما آنچه در این مقاله میخوانید در مورد تگهای متا یا متا تگ سئو است که برای ارتباط بهتر با موتورهای جستجو به کار میروند.
در این مقاله شش نوع متا تگ سئو آورده شده که برای تشخیص موضوع سایت و نحوه نمایش آن در نتایج جستجو تأثیر گذارند.
متا تگها در بخش <head> یک سند HTML قرار می گیرند و بنابراین باید در CMS شما کدگذاری شوند.
در آغاز در مورد چرایی و اهمیت آنها بخوانید، سپس دربارهی اینکه کدام متا تگ ها را باید به سایت خود اضافه کنید.
چرا متا تگ ها مهم هستند؟
گفتیم که متا تگها جزئیات بیشتری را در مورد سایت به موتورهای جستجو و بازدیدکنندگان آن در سرپ ارائه میدهند. با بهینهسازی متاتگها میتوان مهمترین عناصر محتوای سایت را برجسته و وب سایتتان را در نتایج جستجو متمایز کنید.
به دلیل مهم شدن تجربه کاربری نقش و تاثیر متا تگها پررنگتر شده زیرا به نمایش اطلاعات مختصر و مفید به بازدیدکنندگان کمک بسیاری میکنند.
متا تگها همچنین به مرورگرها میگویند که چگونه وب سایت شما را در نمایشگرهای مختلف نشان دهند. یعنی باعث میشوند وب سایت شما برای کاربران دسکتاپ و موبایل به درستی نمایش داده شود و از آنجا که نمایش درست سایت در موبایل برای گوگل مهم است در رتبه شما اثر گذارند.
۶ متاتگ مهم در سئو
۱- متاتگ عنوان
تایتل تگ به دلیلی نقشی که در توضیح موضوع محتوا دارد از مهمترین متاتگهای سئو است این تگ، عنوانی است که در مرورگر و پیشنمایش لینک هر صفحه در شبکههای اجتماعی میبینید و میتواند با تگ h1 متفاوت باشد.
اگر این تگ را در صفحات نگذارید. گوگل دست به کار میشود و به انتخاب خودش بخشی را به عنوان تایتل نمایش میدهد پس بهتر است به روش زیر اقدام کنید:
- برای هر صفحه یک تگ عنوان منحصر به فرد بنویسید.
- مختصر اما توصیفی باشد.
- از عناوین کلی و مبهم خودداری کنید.
- از واژگان و عباراتی استفاده کنید که نرخ کلیک را بالا میبرند.
- کلماتی در عنوان بگذارید که هدف جستجو را نشان میدهند.
- کلمه کلیدی را در جایی از عنوان جاگذاری کنید که منطقی است.
- کمتر از ۶۰ کاراکتر باشد.
چگونه تگ عنوان را به صفحه خود اضافه کنید؟
کد زیر را در قسمت <head> صفحه خود قرار دهید:
<title>عنوان صفحه</title>
اگر از وردپرس استفاده میکنید، افزونه سئوی یواست را نصب کنید. پایین نوشتههاتون برید Edit snippet یا ویرایش اسنیپت رو بزنید و عنوانی جذاب کوتاه و گیرا بنویسید.
نحوه پیدا کردن و رفع اشتباهات رایج تگ عنوان
چهار مشکل رایج در مورد تگهای عنوان وجود دارد
- عناوین خیلی بلند یا بسیار کوتاه: گوگل اصرار دارد تایتل توصیفی و مختصر باشد.
- عنوان وجود ندارد: بنا بر قواعد گوگل هر صفحه باید یک تگ عنوان داشته باشد.
- چندین تگ عنوان در یک صفحه: اگر بیش از یک تگ عنوان در هر صفحه وجود داشته باشد، موتورهای جستجو ممکن است یک تگ عنوان نامطلوب را نمایش دهند.
- عناوین تکراری در چندین صفحه: گوگل بر داشتن عناوین متمایز و توصیفی برای هر صفحه در سایت تاکید دارد.
برای بررسی تگهای عنوان تکراری و چندگانه سایت خود را با Ahrefs’ Site Audit یا اسکریمینگ فراگ بررسی کنید.
۲- متاتگ دیسکریپشن
توضیحات متا محتوای صفحه را خلاصه میکند. موتورهای جستجو اغلب از آن برای اسنیپت در نتایج جستجو استفاده میکنند.
گوگل همیشه توضیحاتی که شما در متا دیسکرپشن نوشتید را نشان نمیدهد. گاهی اوقات یک بخش متفاوت از محتوا را انتخاب میکند.
تگ توضیحات متا که خلاصه کوتاه و مرتبط از موضوع یک صفحه خاص است فرصتی برای متقاعدسازی و جلب توجه بیشتر جستجوگران است.
با اینکه بیشتر برای تجربه کاربری مهم است تا رتبهبندی گوگل در ادامه بهینهسازی متادیسکریپشن را توضیح میدهیم:
- برای هر صفحه یک توضیح منحصر به فرد بنویسید.
- سعی کنید مطالب را به طور دقیق خلاصه کنید.
- از توصیفات عمومی اجتناب کنید.
- بجای تک کلمات غیر مرتبط از جمله استفاده کنید.
- توضیحات کلیکخور باشد.
- با قصد کاربر از جستجو هماهنگ باشد.
- کلمه کلیدی را قسمتی از توضیحات وارد کنید که منطقی به نظر آید.
- کمتر از ۱۶۰ کاراکتر بنویسید.
چگونه توضیحات متا را به صفحه خود اضافه کنید؟
کد زیر را در قسمت <head> صفحه خود قرار دهید:
<head>
<meta name=”description” content=”This is an example of my meta description.”>
</head>
یا از افزونه یواست و رنک مث استفاد کنید. پایین نوشتههاتون برید Edit snippet یا ویرایش اسنیپت رو بزنید و قسمت توضیحات متا بخشی از متن را که ویژگیهای بالا را دارد انتخاب کنید و جاگذاری کنید یا متنی با این خصوصیات بنویسید.
نحوه پیدا کردن و رفع اشتباهات رایج متاتگ دیسکریپشن
چهار مشکل متداول در توضیحات متا مانند مواردی است که در تگ عنوان وجود دارد:
- خیلی بلند/کوتاه : از دید گوگل هیچ محدودیتی برای توضیحات متا وجود نداشته، اما بهتر است متناسب با عرض دستگاه کوتاه باشند.
- توضیحات متا وجود ندارد: حواستان باشد که هر صفحه در سایت باید دارای توضیحات متا باشد.
- توضیحات متا متعدد در یک صفحه. بیش از یک تگ متا دیسکریپشن ممکن است موتورهای جستجو را سردرگم کند.
- توضیحات متا را در چندین صفحه تکرار کنید. بهتر است توضیحات متا را برای صفحات مختلف متمایز کنید.
دو خطای اول را به صورت صفحه به صفحه با Yoast بررسی کنید.
وب سایت خود را با Ahrefs’ Site Audit ارزیابی کرده و در گزارش On page آن میتوانید سه خطای اول را در تمام صفحات بررسی کنید. البته اسکریمینگ فراگ در این بخش جانشین ارزندهای برای Ahref میتواند باشد.
۳- متاتگ ربات در سئو
متاتگ ربات به رباتهای موتور جستجو میگوید که آیا اجازه کرال صفحات را دارند و اگر مجاز باشند چگونه در آنها بخزند.
نمونهی استفاده از متاتگ ربات:
<meta name=”robots” content=”index, follow”>
استفاده از ویژگیهای اشتباه در متاتگ ربات میتواند تأثیر فاجعهباری بر حضور سایت شما در نتایج جستجو داشته باشد. تلاشهای سئوی شما متکی به درک این متاتگ و استفاده موثر از آن است.
با در نظر گرفتن این موضوع انواع متاتگ ربات را بشناسید:
index: به رباتها میگوید که صفحه را ثبت و ایندکس کنند.
noindex: به رباتها میگوید که صفحه را ایندکس نکنند. زمانهایی برای تکمیل طراحی سایت یا مدیریت کرال باجت از این تگ استفاده میشود تا صفحه کرال و ایندکس نشود.
follow: به رباتها میگوید که لینکهای صفحه را کرال کنند. برای لینکهایی استفاده میشود که شما از مفید و ارزشمند بودن آنها مطمئن هستید.
nofollow: به رباتهای گوگل اجازه نمیدهد لینکهای صفحه را دنبال کنند و برای مواردی که نمیخواهیم اعتباری انتقال داده شود کاربرد دارد.
میتوانید اینها را به یکی از روشهای زیر ترکیب کنید:
Nosnippet: مانع دیده شدن نوشته یا پیش نمایش ویدیو میشود. ممکن است جای ویدئو تصویری ثابت نمایش دهد.
همچنین میتوانید از <meta name=”robots” content=”none”> استفاده کنید که همان noindex، nofollow است.
اگر متاتگ ربات تنظیم نشود پیشفرض تگهای ربات ایندکس و فالو است.
البته در مواردی به جای استفاده از تگهای متای ربات برای مسدود کردن صفحات در حجم بالا از فایل robots.txt استفاده میشود.
ویژگیهای دیگری مانند noarchive، noimageindex و غیره وجود دارد. اما از آنجایی که این مقادیر پیشرفتهتر هستند، ما در این پست در مورد آنها صحبت نمیکنیم.
پیشنهاد برای متاتگ ربات:
از متاتگ ربات فقط زمانی استفاده کنید که میخواهید کرالرها را محدود کنید.
صفحات دارای متاتگ ربات در robots.txt را مسدود نکنید.
چگونه یک متا تگ ربات ها را به صفحه خود اضافه کنید؟
کد مناسب را در قسمت <head> صفحه خود قرار دهید.
<meta name=”robots” content="noindex, nofollow"> <meta name=”robots” content="index, follow"> <meta name=”robots” content="noindex, follow"> <meta name=”robots” content="index, nofollow">
در وردپرس از تنظیمات پیشرفته Yoast برای تنظیم متاتگ ربات استفاده کنید.
۴- متاتگ Viewport
متا تگ Viewport برای تنظیمات چگونگی نمایش صفحات سایت در دستگاهها و سایزهای مختلف صفحه نمایش (به عنوان مثال، دسکتاپ/تبلت/موبایل) استفاده میشود. به صورت رایج این تگ به شکل زیر است:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
متا تگ Viewport ارتباطی با سئو ندارد اما عدم وجود آن ضربه مهلکی به تجربه کاربری سایت میزند، حتما دقت کردهاید که امروزه سایزهای متنوعی برای صفحههای نمایش وجود دارد و استفاده از موبایل روز به روز بیشتر میشود.
وجود این تگ به گوگل نشان میدهد که نمایش صفحه برای موبایل مناسب است. سازگاری و واکنشگرا بودن صفحات برای موبایل فاکتور مهمی در سئو است که از سال 2015 جدی شده است

اقدامات لازم :
- از متا تگ Viewport در تمام صفحات وب استفاده کنید.
- از تگ “standard” استفاده کنید.
چگونه یک تگ متا ویوپورت را به صفحه خود اضافه کنید
کد زیر را در بخش <head> صفحه وب خود قرار دهید:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
نحوه تشخیص و رفع اشتباهات متا تگ Viewport
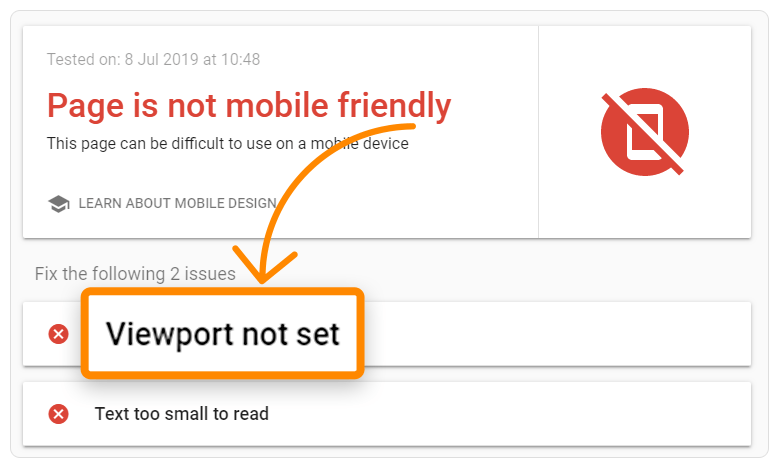
به سرچ کنسول و بخش Mobile Usability بروید. اگر مشکلی به دلیل عدم وجود متا تگ viewport باشد، خطای “Viewport set not set” را نشان میدهد.
با افزودن متا تگ viewport به صفحه آسیبدیده این مشکل را برطرف کنید.
البته اگر مشکل نمایش سایت در موبایل به دلیل استایلهای CSS باشد که برای عرضهای مختلف نوشته نشدهاند، قرار دادن متا تگ Viewport کافی نیست و باید با طراح سایت مشورت کنید
متا تگ viewport اغلب اوقات در قالب کدگذاری شده است. از ابزار Google’s Mobile-Friendly Test برای بررسی متا تگ viewport صفحه اصلی خود استفاده کنید.
۵- تگ کاراکتر (Charset)
متا تگ کاراکتر برای نشان دادن نوع متن و محتوای به کار رفته در صفحات است. متا تگ charset به مرورگر میگوید که متن صفحه وب شما چگونه باید نمایش داده شود.
صدها مجموعه کاراکترهای مختلف وجود دارد، اما دو مورد از رایجترین آنها در وب عبارتند از:
- UTF-8 – مقدار متا تگ charset برای سایتهای فارسی
- ISO-8859-1 -تگ کاراکتر (Charset)برای الفبای لاتین.
استفادهی اشتباه از متا تگ کاراکتر میتواند باعث شود که برخی از کاراکترها در مرورگر نادرست نمایش داده شوند و تجربه کاربری بدی ایجاد شود. در این صورت احتمال دریافت لینک کاهش مییابد. نرخ پرش زیاد شده و زمان حضور کاربر در سایت کم میشود. همچنین موتورهای جستجو محتوای سایت را درک نمیکنند
نحوه تشخیص و رفع اشتباهات متا تگ کاراکتر
اکثر وب سایتها از مقدار UTF-8 یا ISO-8859-1 برای متاتگ کاراکتر استفاده میکنند. البته اولی بر دومی ارجحیت دارد.
برای بررسی وجود متاتگ کارکتر با مقدار UTF-8 شما می توانید به Ahrefs’ Site Audit بروید.
۶- متاتگ refresh redirect
با متاتگ refresh redirect به مرورگر وب میگویید پس از مدت زمان مشخصی کاربر را به یک URL دیگر هدایت کند.
متاتگ refresh redirect در سئو مهم هستند و شما نباید از آنها استفاده کنید، حتی اگر گوگل آنها را درک کند.
دلایلی که استفاده از این متاتگ را پیشنهاد نمیکنیم:
- توسط همه مرورگرها پشتیبانی نمیشود.
- می تواند برای کاربر گیج کننده باشد..
- قبل از دیدن URL مقصد نیاز صفحات مبدا به تجزیه و تحلیل نیاز دارند که ممکن است این کار کمی طول بکشد.
پس بهتر است :
- از متاتگ refresh redirect اجتناب کنید مگر اینکه خیلی ضروری باشد.
- به جای متاتگ refresh redirect از ریدایرکت ۳۰۱ استفاده کنید.
نحوه یافتن و رفع اشتباهات متاتگ refresh redirect
برای پیدا کردن متاتگ refresh redirect به Ahrefs’ Site Audit بروید و گزارش internal page را بررسی کنید. به دنبال خطای “Meta refresh redirect” بگردید و آنها را حذف کنید.
ابزار Ahrefs بی تردید یکی از بهترین ابزارهای سئو است. در مقاله بهینه سازی لینک داخلی برای سئو هم از نقش و کمکی که میتواند در یافتن انکرتکستهای بهینه داشته باشد میخوانید.
در مورد متا تگ کیورد (meta keywords) چطور؟
برخی از مقالات میگویند که متا تگ کیورد (meta keywords) را با لیستی از کلمات کلیدی هدف پر کنید. در حالی این اقدام بسیار آسیبزننده است زیرا گوگل از سال 2009 از متا تگ کیورد (meta keywords) برای رتبه بندی استفاده نکرده است زیرا:
از آنجایی که متا تگ کیورد (meta keywords) اغلب مورد سوء استفاده قرار میگرفت، سالها پیش گوگل شروع به نادیده گرفتن متا تگ کلمات کلیدی کرد.
بینگ در سال 2011 زمانی که اعلام کرد از این تگ به عنوان سیگنال هرزنامه استفاده میکند یک قدم جلوتر رفت.
به همین دلیل بهتر است متاتگ کلمات کلیدی را از سایت خود حذف کنید.
برای انجام این کار آدرس سایت خود را در Ahrefs’ Site Audit وارد کنید تا کرال شود سپس تنظیمات زیر را در Page Explorer ایجاد کنید:

متاتگ کلمات کلیدی را از هر صفحه منطبق حذف کنید.
کلام آخر
متا تگ ها چندان پیچیده نیستند. درک شش تگ بالا باید برای جلوگیری از هرگونه خطای سئو مربوط به متاتگها کافیست. همزمان مطالعه و توجه به اینکه استراکچر دیتا چیست و چگونه میتوان از مزایای آن استفاده کرد را هم مطالعه کنید.
دیدگاهها
ممنون از مطالب خوبتون
توضیحاتتون هم خیلی ساده و شیوا بود😊
موفق باشید🌹
نویسنده
ممنون از توجهت حلیمه جان:)