استراکچر دیتا قطعه کدهایی هستند که جانشین کلمات نامفهوم میشوند و به موتورهای جستجو کمک میکنند فهم درستتری از تمام اجزای مطلب داشته و ارتباط معنایی بین آنها را درک کرده و دستهبندی کنند.
وجود کدهای ساختار یافته سبب میشود در قسمت بالای نتایج جستجو قرار گیرید و فضای بیشتری از صفحهی سرپ از آن شما باشد. زیرا موتورهای جستجو اطلاعات بیشتری از سایت شما برای نمایش دارند. بدین ترتیب شانس جذب مخاطب بالا میرود.
انواع مختلفی از استراکچر دیتا وجود دارد که میتوانند در صفحات وب به کار روند (مانند اسکیمای “HowTo”، “Article”، “Event” یا حتی “Organization”) و بهتر است بدانید ریچ اسنیپتها، کدهای اسکیما و توییتر کارتها همگی نوعی دیتا استراکچر محسوب می شوند.
چرا استراکچر دیتا مهم هستند؟
داده های ساختاریافته بخش مهمی از سئوی داخلی است زیرا بر حضور وبسایت در نتایج جستجو بسیار موثرند.

۲ دلیل اصلی برای استفاده از دادههای ساختار یافته در صفحات
- به موتورهای جستجو کمک میکنند تا محتوای شما را بهتر درک کنند.
- سبب افزایش بازدید و نرخ کلیک صفحات شما را بهبود بخشد.
استراکچر دیتا برای کمک به درک معنایی و محتوایی
بیایید نظر جان مولر را دربارهی دادههای ساختاریافته مرور کنیم:
«ما از دادههای ساختاریافته برای درک بهتر محتوای موجود در صفحه و یافتن ارتباط بین قسمتهای مختلف آن استفاده میکنیم… بنابراین سعی داریم دادههای ساختار یافته را در نتایج جستجوی مرتبطتری به کار ببریم تا کاربران بیشتر و مرتبطتری به سایت دسترسی پیدا کنند.»
semantic web یا وب معنایی که این روزها اهمیتش بیش از پیش شده است رابطه بین کلمات و عبارات و نمادهای آنها را بررسی میکند. در وب معنایی برای درک ارتباطات کاری به کلمات کلیدی و بک لینک ندارند. در وب معنایی رابطه بین مفاهیم مهم است. بنابراین مفهوم موضوعات مهم است تا کلمات و عبارات.
گوگل که قصد ارائه اطلاعات کامل را در سریعترین زمان به کاربران دارد تمام تلاشش بر این است که زبان انسان و قصدش از جستجو را بهتر درک کند. الگوریتمهای گوگل و دستورالعملهایش در جهت فهم بیشتر موضوعات از دید انسان است اما هنوز موتورهای جستجو برای درک معنا قدرت کافی ندارند. در وب معنایی واژگان و دستور زبان خاصی هست که ارتباط منطقی بین اطلاعات برقرار میکند و به رباتهای موتورهای جستجو در آنالیز و درک معنا کمک میکند.
مثلا اگر سایتی برای روش ساخت شمع تزئینی مطلبی منتشر کرده باشد که با دادههای ساخت یافته نشانگذاری شده باشد موتورهای جستجو میتوانند از دادهها اطلاعات جدیدی برداشت کنند. به این دادههای ساختاریافته و معنادار، «استراکچر دیتا» میگوییم.
افزایش نرخ کلیک با دیتا استراکچرها
هر زمان که کرالر وب از صفحهای بازدید میکند، به دنبال دادههای ساختاری میگردد که سبب افزایش جذابیت بصری اطلاعاتی میشوند که در صفحهی نتایج جستجو به نمایش در میآیند. چنین صفحاتی ترافیک ارگانیک بیشتری دریافت میکنند.

structured data در سئو
درست است که دادههای ساختار یافته به بهبود بعد بصری نتایج در صفحهی سرپ کمک کرده و نرخ کلیک را افزایش میدهند اما به طور مستقیم جزو فاکتورهای رتبه بندی گوگل نیستند فقط سبب میشوند صفحات سایت در جستارهای جستجوی مرتبطتری نمایش داده شوند.
اسکیما چیست و چگونه کار میکند؟
اسکیما زبان محاسباتی استاندارد شدهای است که محتوای صفحه وب را به شکلی سازمان یافته برای موتورهای جستجو نشانهگذاری، توصیف و قابل درک میکند. با اسکیماها یکسری ویژگی در قالب قطعات کوچک محتوا به شیوهای جذابتر و کارآمدتر در نتایج جستجو نمایش دهد.
Schema.org در سال ۲۰۱۱ توسط بزرگترین موتورهای جستجو (گوگل، بینگ و یاهو) ارائه شد. قالبی استاندارد که برای هر وبسایتی قابل استفاده است.
مثلا میتوان با اسکیمای organization ویژگیهایی مانند نام، صفحه اصلی و لوگوی را توصیف کرد .
چطور استراکچر دیتا از محتوا پشتیبانی میکند؟
دادههای ساختاریافته را میتوان با استفاده از یکی از ۳ استاندارد اصلی که برای گوگل قابل درک است در صفحات سایت نشانگذاری و پیادهسازی کرد:
دستور زبان دیتا استراکچر
- JSON-LD
- میکروداده
- RDFa
بیایید نگاهی گذرا به هر یک از آنها بیندازیم.
JSON-LD
JSON-LD محبوبترین اسکریپت نشانهگذاری است که میتواند برای دادههای ساختار یافته استفاده شود و گوگل آن را به دو روش دیگر ترجیح میدهد همچنین جان مولر در فوریه ۲۰۲۰ اعلام کرد که اولویت در رتبهبندی با دادههای ساختار یافتهای است که با JSON-LD هستند.
مزیت اصلی JSON-LD این است که میتوان آن را بهعنوان یک بلوک کد بدون به هم ریختن بقیه سند HTML پیادهسازی کرد. روش کار هم ساده است؛اسکریپت را در بخش <head> یا <body> صفحه کپی و جای گذاری کنید.
این مدل نشان گذاری باعث میشود ساختار کد صفحات تمیز باشد.
میکروداده Microdata
بر اساس مجموعهای از تگهاست که موارد و مقادیر را برای دادههای ساختاریافته به صورت جداگانه در یک صفحه برجسته میکند.
این بار برخلاف روش JSON-LD که کدها در یک بلوک بزرگ پیاده سازی میشوند. هر موجودیت یا ویژگی محتوا باید به صورت جداگانه در بدنه HTML صفحات علامتگذاری شود.
همین امکان در بعضی سایتها به خصوص برای وبسایتهای بزرگتر سبب آشفتگی میشود. زیرا ویژگی و آیتمها تک به تک در صفحات نشانگذاری میشوند.
RDFa (Resource Description Framework in Attributes)
افزونهای برای HTML5 است که میتواند برای علامتگذاری آیتمها برای دادههای ساختار یافته استفاده شود.
با این افزونه مانند میکرو دیتا قطعاتی از محتوا در بدنه HTML صفحه علامتگذاری میشود.
دادههای ساختار یافته و rich result
چرا با وجود استفاده از دادههای ساختار یافته در نتایج جستجوی پیشرفته دیده نمیشویم؟
پیادهسازی دادههای ساختار یافته در صفحات شما تضمین نمیکند که آن محتوا به عنوان یک نتیجه غنی نمایش داده شوند.
- اسکیما میتواند مرتبط و مفید بودن محتوا را نشان دهد. اما نمایش یا عدم نمایش آن به عنوان محتوایی غنی به موتور جستجو بستگی دارد.
- برای اینکه قطعه محتوایی در ریچ ریزالت نمایش داده شود عوامل زیادی دخیل است مانند اعتبار، قابل اعتماد بودن وبسایت، تاریخچه
- استراکچر دیتای اشتباه – زمانی که محتوای موجود در اسکیما محتوای واقعی صفحه را نشان نمیدهد.
- پیاده سازی نادرست اسکیما – دادههای ساختاریافته به درستی برای موتورهای جستجو تنظیم نشدهاند تا بتوانند آن را در فرم یا نتیجه غنی درک کرده و استفاده کنند.
- محتوای پنهان – محتوای دادههای ساختار یافته در صفحه وجود ندارد یا از دید کاربران پنهان است.
- نقض دستورالعملها – دادههای ساختار یافته با دستورالعملهای رسمی گوگل مطابقت ندارد.
چگونه از دیتا استراکچر استفاده کنیم؟
به خاطر داشته باشید که دادههای ساختاریافته دو هدف دارند: کمک به موتورهای جستجو برای درک بهتر صفحه و مفید بودن برای کاربران است.
پس قرارگیری در ریچ ریزالت و ریچ اسنیپت هدف نیست.
با این حال گاهی اوقات ممکن است توصیف صفحات شما از طریق اسکیما دشوار باشد؛ به خصوص زمانی که فهرست بیپایانی از انواع اسکیما و ویژگیهای وجود دارند که میتوانند توصیفکننده موضوع وبسایت شما باشند.
لیستی از بهترین روشها:
- از خاصترین و کاربردیترین اسکیماها استفاده کنید.
- افزودن اسکیما و استراکچر دیتا به صفحاتی که از قبل رتبه دارند را در اولویت قرار دهید.
- به جای دادههای مبهم که به هیچ وجه به موتورهای جستجو کمک نمیکند، ویژگیهای کمتر اما کامل و دقیق را ارائه دهید.
- استفاده از فرمت JSON-LD (در صورت امکان)
هنگامی که مهمترین اسکیماها را در وبسایت خود پیاده سازی میکنید، میتوانید به سایت schema.org رفته و ویژگیهای بیشتری را به تدریج به محتوای خود اضافه کنید تا آن را بهتر توصیف کند.
گوگل از انواع مختلفی از اسکیما پشتیبانی میکند که ممکن است به عنوان نتایج جستجوی پیشرفته ظاهر شوند. پس اولین روش استفاده از اسکیمای مناسب است.
نشانه گذاری کنید
- اسکریپت را به صورت دستی بنویسید میتوانید از پیشنهادات schema.org الهام بگیرید و اسکریپت خود را بنویسید.
- از مولدهای اسکیما استفاده کنید:محبوبترین مولدهای اسکیما عبارتند از: Google Structured Data Markup Helper و Schema Markup Generator (JSON-LD)
- از پلاگینهای اسکیما استفاده کنید.
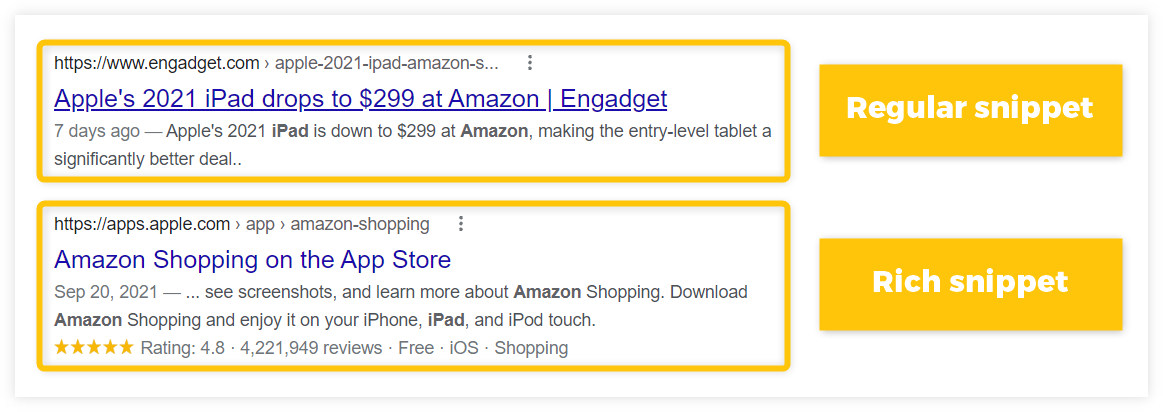
انواع ریچ اسنیپت چیست؟
ریچ اسنیپت ها(Rich Snippet) را می شود به روشهای مختلف در سایت استفاده کرد:
organization نام شرکت و برند با این اسکیما نشانگذاری میشود
Article: با این اسکیما اطلاعاتی دربارهی مقاله نمایش داده میشود مانند نام نویسنده و ..
How-to برای محتواهایی که چگونگی انجام کاری را نشان میدهند
person اسکیمایی که برای نویسنده محتوا است و هویت او را شفاف میکند
Product با این اسکیما اطلاعات محصول با کد به صفحه اضافه میشود
Breadcrumb : اسکیمایی که برای هدایت کاربران است.
Local business کسب و کارهای محلی موقعیت خود را با آن ارائه میکنند
Review snippet تعداد و کیفیت نظرات را نمایش میدهد
Job Posting : اطلاعات کمپانی که درخواست رزومه کاری ایجاد کرده است.
Event در صفحه همایشها و نمایشگاه استفاده میشود
FAQ برای شناسایی و نشانگذاری سوالات پرتکرار
Video دربارهی ویدئو اطلاعاتی میدهد
اسکیما هم باید مناسب موضوع محتوا باشد هم میتواند ترکیبی و چند تایی در صفحه استفاده شوند. مثلا برای یک صفحه محصول میتوان از اسکیمای محصول و بردکرامب استفاده کرد.
نکته مهم: اگر تمایل دارید در سایر موتورهای جستجو محتوای شما به آسانی شناسایی و دستهبندی شود باید قواعد نشانگذاری در موتورهای جستجوی دیگر مانند یاندکس، بینگ و حتی گوگل سرچ گالری را بدانید و اجرا کنید.
بهینهسازی لینک داخلی برای سئو نیز از فاکتورهای به شدت اثرگذار در رتبه سایت است که در کنار اسکیما و سایر موارد در بهبود نتایج به کار میروند.
دادههای ساختار یافته خود را آزمایش کنید
شما همیشه باید اسکیما را قبل از پیاده سازی در وب سایت آزمایش کنید.
که خطایی نداشته باشند و نحوهی نمایش دادههای دیتا استراکچر را در نتایج ببینید.
ابزارهای تست استراکچر دیتا:
Rich Result Test – ابزاری رسمی از گوگل است. میتوانید فقط اسکریپت را برای تست جداگانه وارد کنید یا URL را برای تست اسکیما در صفحه داده شده کپی و جایگذاری کنید.

Schema Markup Validator – ابزار دیگری از گوگل که میتواند تمام انواع دادههای ساختاریافته را از schema.org تأیید کند
url inspection tool – ابزاری محبوب در سرچ کنسول که میتواند به شما در یافتن خطاهای دادههای ساختار یافته کمک کند.
نشانه گذاری را در وب سایت خود پیاده سازی کنید
پیادهسازی و اجرای استراکچر دیتا به صورت آماده یک فرآیند بسیار ساده است.
اگر از افزونههایی مانند Yoast SEO یا CMS استفاده میکنید که از استراکچر دیتا پشتیبانی میکند، لازم نیست کاری انجام دهید. ابزارها این دادههای ساختار یافته را بهطور خودکار برای شما پیادهسازی میکنند.
با این حال این ابزارها اغلب فاقد انعطافپذیری هستند یا تمام نشانهگذاریهای لازم را پوشش نمیدهند. بنابراین گزینههای دیگری را امتحان کنید:
- اسکریپتها را به صورت دستی اضافه کنید – اگر اسکیما را با فرمت JSON-LD ایجاد کردهاید، به سادگی تکههای کد را مستقیماً در <head> یا <body> ساختار HTML کپی و جایگذاری کنید.
- از گوگل تگ منیجر استفاده کنید – این پلتفرم می تواند به شما کمک کند تا استراکچر دیتاها را برای صفحات خود تنظیم کنید بدون اینکه واقعاً آنها را در کد سایت وارد کنید.
به سادگی یک تگ HTML سفارشی جدید ایجاد کنید، قطعه کد خود را جایگذاری کرده و آن را منتشر کنید. اگر استراکچر دیتاها را قبل از اجرا آزمایش و تایید کردهاید، نباید مشکلی داشته باشید.
استراکچر دیتا و نشانهگذاری در سایت را بررسی کردیم پس از آن مطالعهی مقاله متاتگ در سئو هم لحاظ کنید. ترکیب دلچسبیست:)
دیدگاهها
خیلی مطلب کامل و خوبی بود. برای کسی که بخواد درمورد استراکچر بخونه به نظرم اطلاعات کاربردی در اختیارش قرار دادی. خداقوت محبوبهجان
نویسنده
ممنون فریبا جون برای وقتی که گذاشتی و نظر انرژیبخشت